Collections
Collections are a powerful tool that allows you to curate and manage documents from multiple sources, such as web pages, file uploads, and knowledge bases. Their primary purpose is to enhance your AI Agent
, ensuring it delivers accurate and reliable responses to user queries.A single collection can be used by multiple AI Agents.
How do collections work?
For every user message (request), Moveo first attempts to generate a response based on its AI Agent configuration. If the AI Agent returns unknown, Moveo then searches within collections for relevant answers. It classifies the most relevant articles related to the user's query, identifies the specific sections containing the answer, and generates a response using its Generative AI / LLM capabilities.
Creating a collection
To create a collection:
- Navigate to Build → Collections in the top navigation bar.
- Click the + Create button.
- Enter a name for your new collection and select its language.
- Click the Create button.
Your new collection will now appear in the Collections list.
Connecting a collection
You can connect a collection to your AI agent using one of the following methods:
From collection details
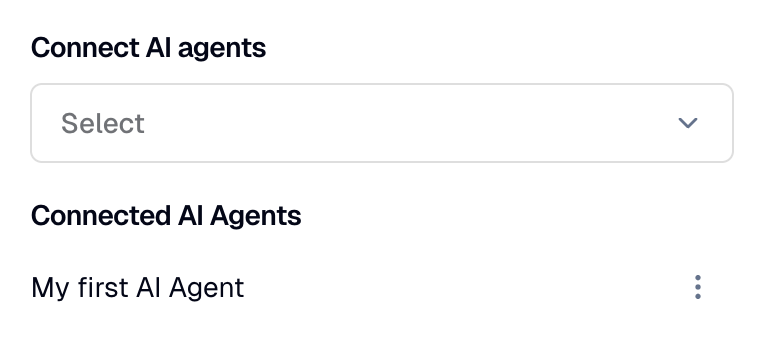
To access the Additional Info sidebar for a collection, click the "Info" icon (usually found below the header). This sidebar is where you'll connect AI Agents to your collection.

To connect AI Agents, simply use the select dropdown menu within this sidebar.

AI Agent Knowledge
It is also possible to connect a collection to an AI Agent from the AI Agent's Knowledge tab. To do this, check this guide.
Fragments
Fragments are small chunks of text, typically around 400 words, extracted from the provided content. These segments enable the AI to efficiently analyze and interact with the information.
Each fragment consists of approximately 400 words. For reference, 2,500 fragments correspond to roughly 250–300 pages of content.
Adding live instructions
You can enhance AI Agent responses by dynamically providing real-time user data through the live_instructions context variable
One way to achieve this is by creating a webhook that fetches the necessary user data from your system and formats it into live instructions. You can then connect this webhook to your AI Agent. See this guide
for more information.Guidelines and best practices
For optimal performance, follow our best practices guide
.