Webview response
Overview
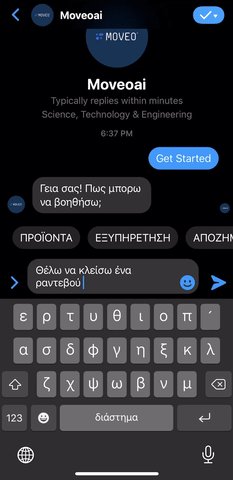
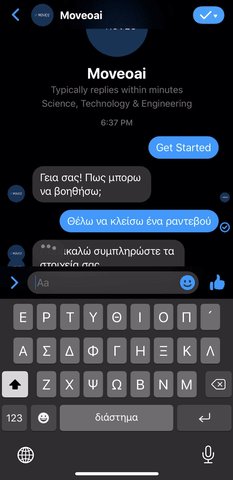
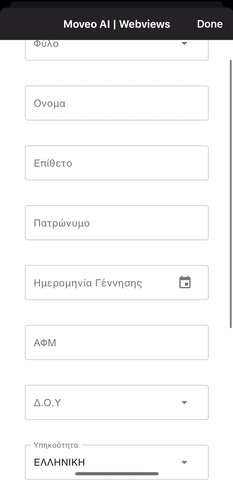
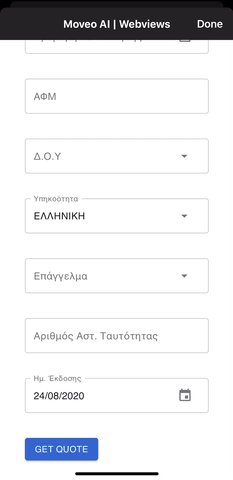
You can use a webview when it is necessary to collect a big amount of information from the user. A webview offers a similar experience as a common website, where the user interacts with a static HTML page, usually to give their information in order to complete a form, register for an event or anything applicable.
note
A webview can only be used with Webchat, Facebook Messenger and Viber and must be hosted in a public URL.
You can find a step-by-step guide on how to create a webview.
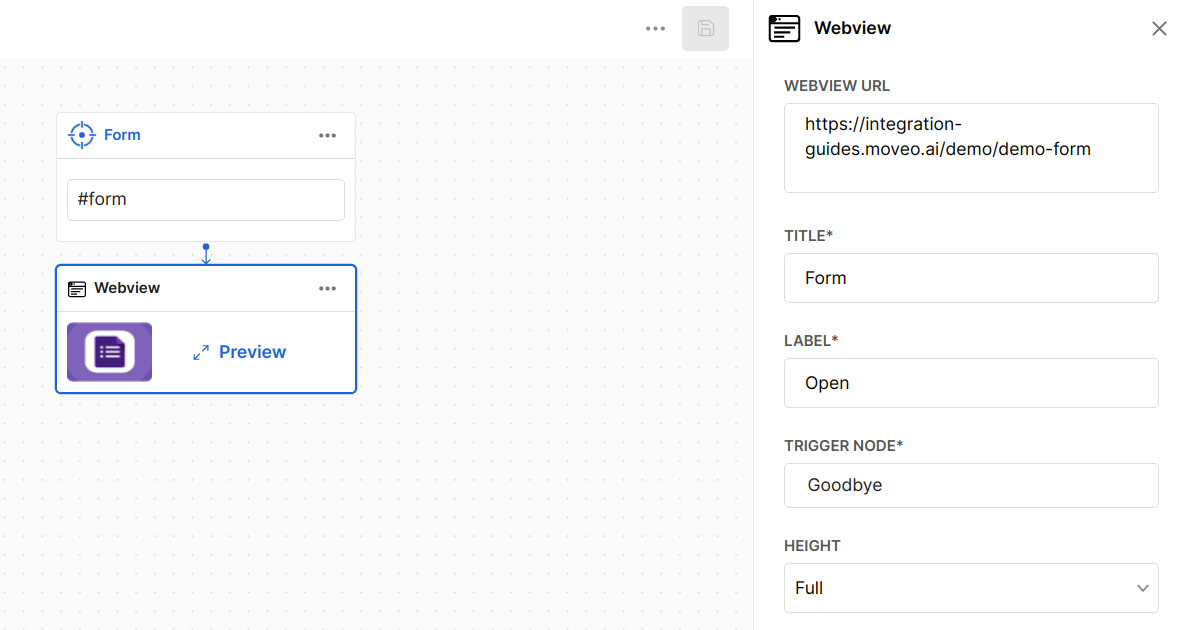
Fields
A webview contains the following fields:
url: A valid and public URL to the webviewname: The text shown on the top of the boxlabel: The text that appears on the buttontrigger_node: The trigger node that the flow returns to when the user closes the webviewheight: The height of the webview window
note
The height option is only available in Facebook Messenger, Webchat and Zendesk Sunshine.
- Dialog
- Chat